5.2.4 Add A Style Sheet - Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages.
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.
Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.
Using external style sheets — codemahal
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how.
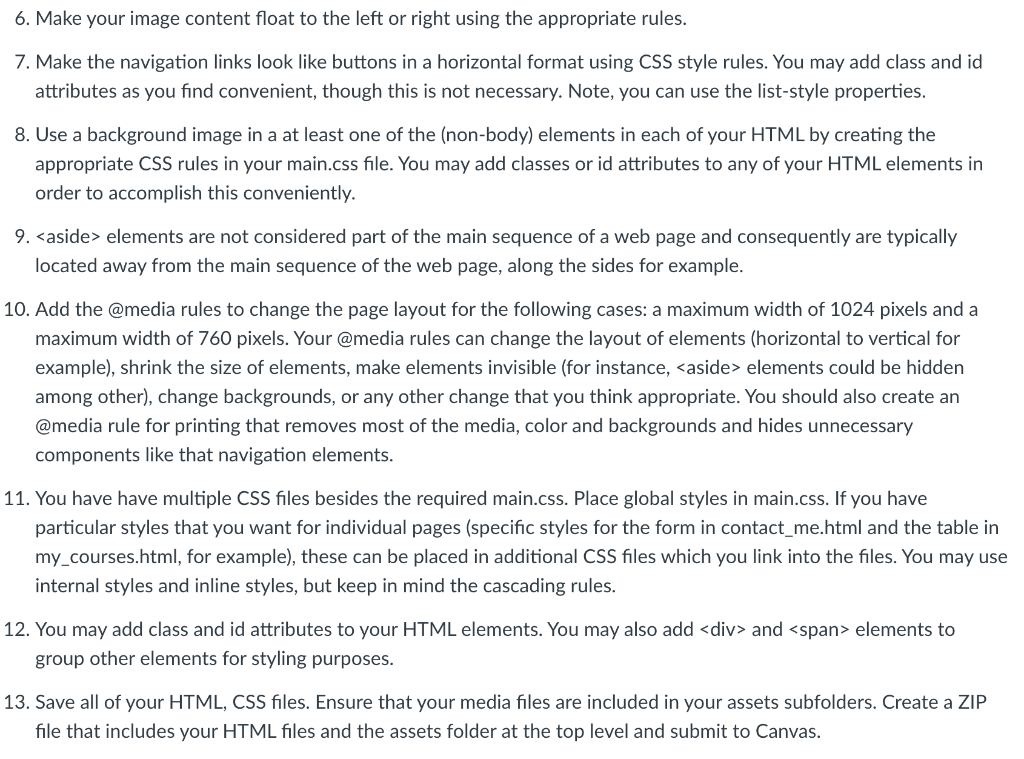
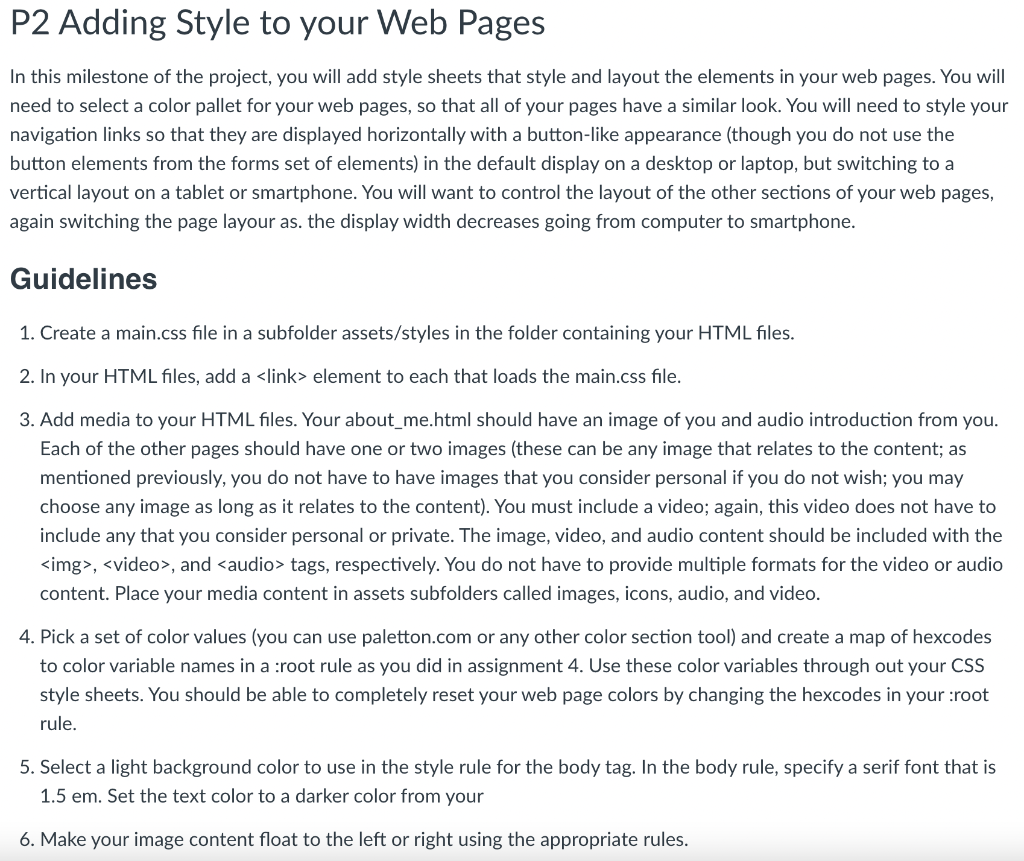
P2 Adding Style to your Web Pages In this milestone
There are 4 ways of adding css to a webpage: Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of.
HTML Style Sheets Various Methods to Add CSS on a Webpage
There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between the start and end..
P2 Adding Style to your Web Pages In this milestone
Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Declare.
Add Style Sheets to InDesign YouTube
Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link.
Style Sheets Css Code
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. Instead of writing our css inside the html file, the most.
CSS External CSS File Example Learn in 30 seconds from Microsoft
There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find.
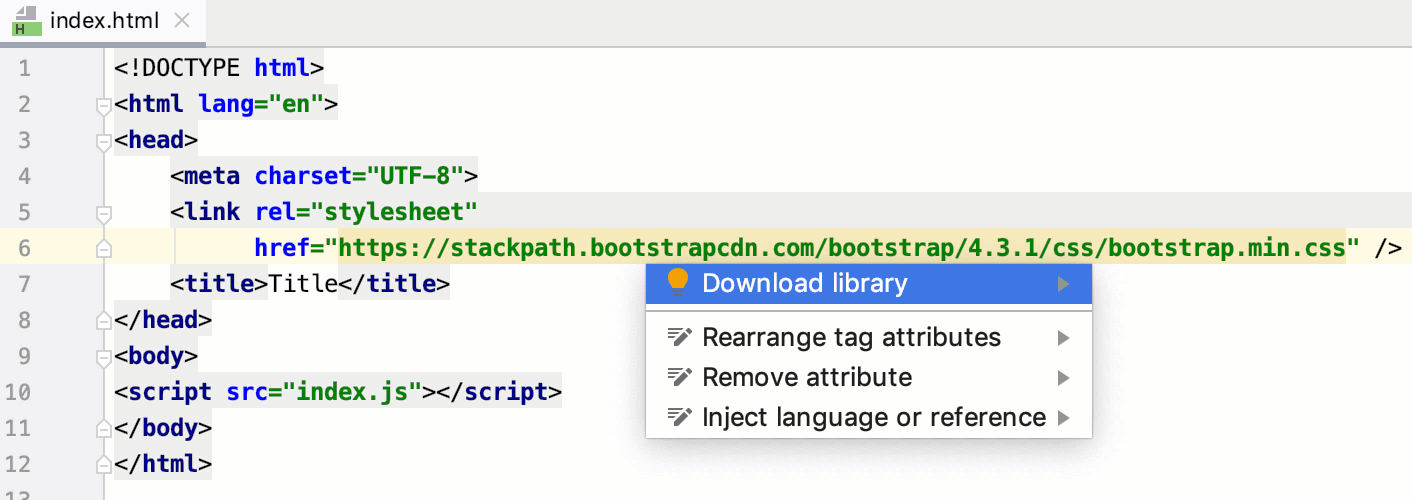
Style Sheets IntelliJ IDEA Documentation
There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Instead.
Chapter 5 Styles and CSS Web Authoring
There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document,.
Using The Ide On Codehs.com, Learn How To Create A New External Stylesheet And Link It To Your Html Files!
Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Find out how to create a style sheet document, link it to the html page, and write.
Open Each Html File You Want To Contain The Style Sheet, And Add The Style Information Between The Start And End.
Declare inline, embed into the head of your document, link to an external css file, import a.