Css Selectors Cheat Sheet - An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements.
, * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example of using selectors. In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style.
In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style.
Css Cheat Sheet Images
Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the.
Css Cheat Sheet Eroppa
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: Here is an example of using selectors.
Css3 Selectors Cheat Sheet
Here is an example of using selectors. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with.
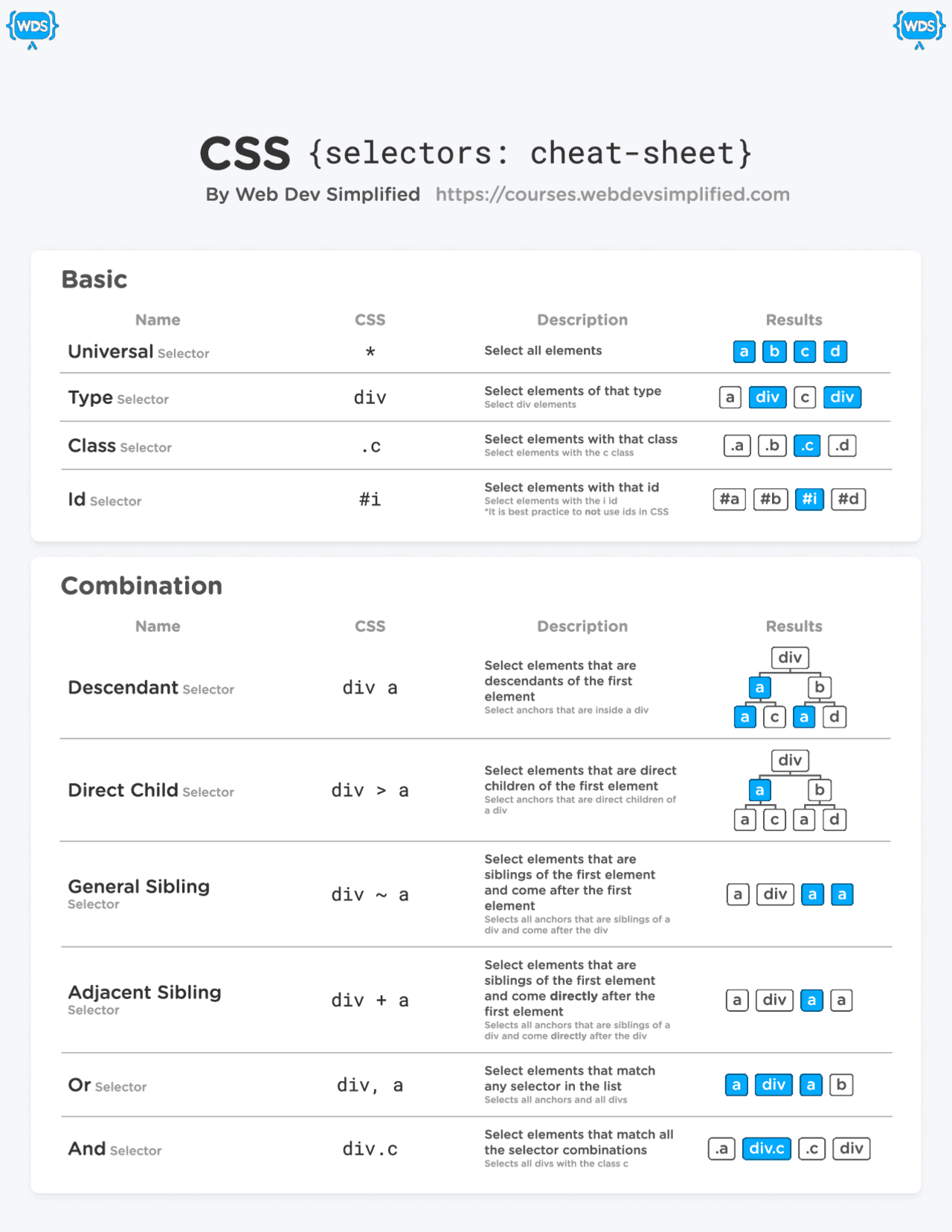
CSS {selectors cheatsheet} Lecture notes Web Programming and
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example of using selectors. This cheatsheet is.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an.
CSS Selectors Cheat Sheet PDF
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [.
35 CSS Selectors to remember
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i.
CSS SELECTORS CHEAT SHEETS DEV Community
Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select.
This Cheatsheet Is Desinged For A Quick Search On Css Selectors :) There Are So Many Css Selectors With Unfamiliar Symbols, >.
Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style.
In Css, Selectors Are Patterns Used To Select Dom Elements.
Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work.