How To Link Style Sheet To Html - I know i can include css on my page like this: How do i add an external stylesheet file in an html page? This style.css file can get messy and large if you have a lot of html pages. I have the following problem: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Whatever modification i make in the css file, it doesn't affect my target html file. Put css blocks that are related to overall design in. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.
This style.css file can get messy and large if you have a lot of html pages. I know i can include css on my page like this: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Put css blocks that are related to overall design in. Whatever modification i make in the css file, it doesn't affect my target html file. How do i add an external stylesheet file in an html page? I have the following problem:
The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I know i can include css on my page like this: To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Put css blocks that are related to overall design in. This style.css file can get messy and large if you have a lot of html pages. I have the following problem: How do i add an external stylesheet file in an html page? Whatever modification i make in the css file, it doesn't affect my target html file.
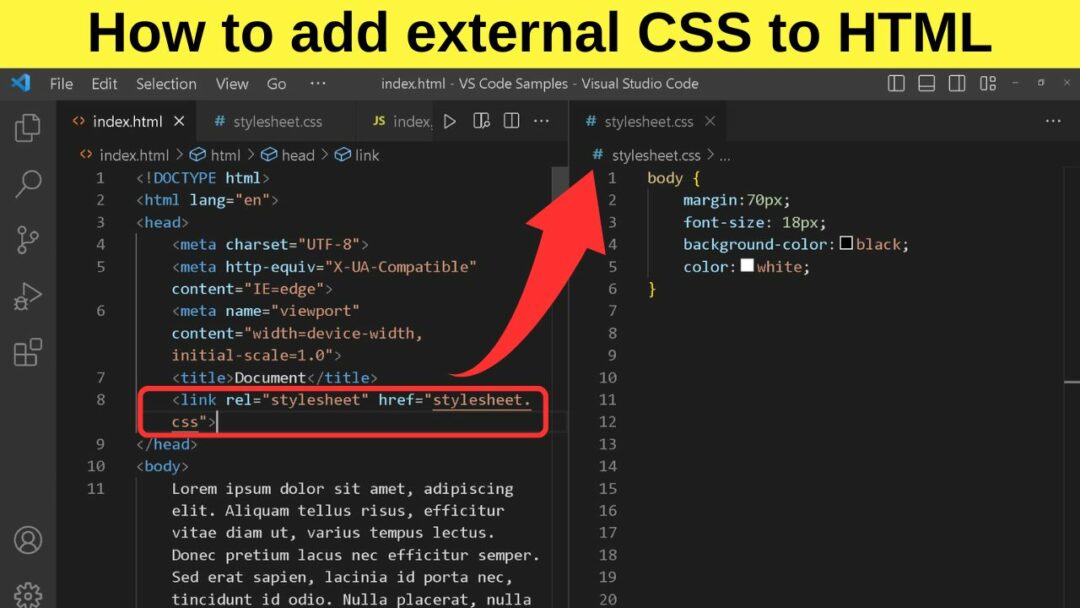
4. How to Link CSS to HTML Adding CSS StyleSheet to HTML CSS Course
I know i can include css on my page like this: I have the following problem: To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. This style.css file can get messy and large if you have a lot of html pages. Whatever modification i make in the css.
How to Link CSS to HTML Tips, Tricks, and Examples
This style.css file can get messy and large if you have a lot of html pages. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Put css blocks that are related to overall design in. Whatever modification i make in the css file, it doesn't affect.
How to link External CSS Stylesheet to HTML YouTube
I know i can include css on my page like this: How do i add an external stylesheet file in an html page? The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Put css blocks that are related to overall design in. This style.css file can.
How to Link CSS to HTML Files An AllYouNeedtoKnow Guide
The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I know i can include css on my page like this: This style.css file can get messy and large if you have a lot of html pages. How do i add an external stylesheet file in an.
Styling List Using Css at Frank Keith blog
This style.css file can get messy and large if you have a lot of html pages. How do i add an external stylesheet file in an html page? To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I know i can include css on my page like this:.
using css external stylesheet in html with link tag YouTube
How do i add an external stylesheet file in an html page? This style.css file can get messy and large if you have a lot of html pages. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I have the following problem: I know i can.
How to Add CSS to HTML — The Ultimate Guide
I know i can include css on my page like this: Whatever modification i make in the css file, it doesn't affect my target html file. This style.css file can get messy and large if you have a lot of html pages. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with.
Linking html and css sheets
Put css blocks that are related to overall design in. I know i can include css on my page like this: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. To make a style sheet preferred, set the rel attribute to stylesheet and name the style.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
I know i can include css on my page like this: This style.css file can get messy and large if you have a lot of html pages. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Put css blocks that are related to overall design in..
How to link a CSS stylesheet using html How to link a CSS file how
How do i add an external stylesheet file in an html page? The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I have the following problem: I know i can include css on my page like this: Put css blocks that are related to overall design.
How Do I Add An External Stylesheet File In An Html Page?
Put css blocks that are related to overall design in. Whatever modification i make in the css file, it doesn't affect my target html file. I know i can include css on my page like this: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file.
This Style.css File Can Get Messy And Large If You Have A Lot Of Html Pages.
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I have the following problem: