How To Link Style Sheet - /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. I'm having issues with it. Basically trying to create an inline nav menu for the top of the page. For example, you can add a style for With internal style sheets you need to type the code for every page. Normally i would use <link. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.
I am trying to add a stylesheet to a master page in an asp.net web form. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Normally i would use <link. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. For example, you can add a style for Basically trying to create an inline nav menu for the top of the page. Question is pretty well stated in the title. I'm having issues with it. With internal style sheets you need to type the code for every page.
To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. I'm having issues with it. I am trying to add a stylesheet to a master page in an asp.net web form. Basically trying to create an inline nav menu for the top of the page. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Question is pretty well stated in the title. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. With internal style sheets you need to type the code for every page. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. For example, you can add a style for
Style Sheets Css Code
Normally i would use <link. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I am trying to add a stylesheet to a master page.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
Basically trying to create an inline nav menu for the top of the page. With internal style sheets you need to type the code for every page. Question is pretty well stated in the title. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Normally i.
using css external stylesheet in html with link tag YouTube
I am trying to add a stylesheet to a master page in an asp.net web form. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Question is pretty well stated.
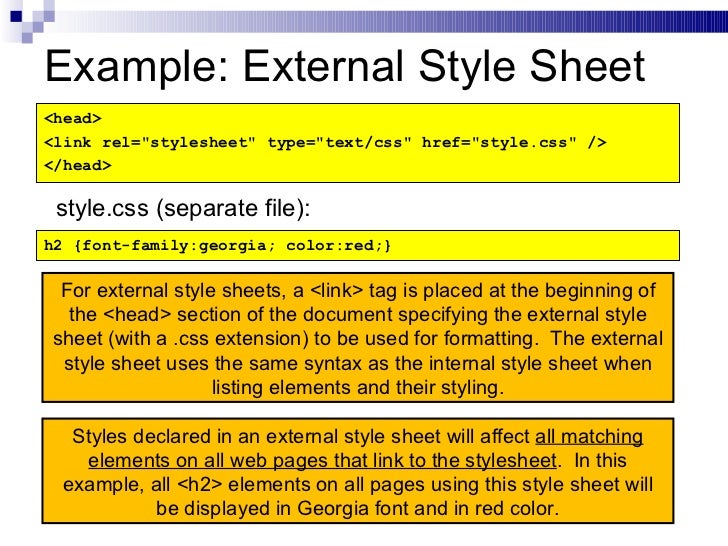
PPT CSS PowerPoint Presentation ID3114373
The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I'm having issues with it. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. /> to reference my css sheet but since i'm using a.
Link Rel Stylesheet Type Text Css Href Style Css Meaning Texto Exemplo
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Basically trying to create an inline nav menu for the top of the page. I am.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Basically trying to create an inline nav menu for the top of the page. Doing it this way has the additional benefit that the styles are isolated,.
How To Link HTML To CSS in Visual Studio Code YouTube
The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I am trying to add a stylesheet to a master page in an asp.net web form. With internal style sheets you need to type the code for every page. To make a style sheet preferred, set the.
CSS GEOG 863 Mashups DEV
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Normally i would use <link. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. The.
3.2 introduction to css
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Basically trying to create an inline nav menu for the top of the page. I am trying to add a stylesheet to a master page in an.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. With internal style sheets you need to type the code for every page. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css.
For Example, You Can Add A Style For
Normally i would use <link. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Question is pretty well stated in the title.
/> To Reference My Css Sheet But Since I'm Using A Master Page I Don't Have Access To The Head Tag So How Do I Reference A Specific Css Sheet On My Aspx.
I am trying to add a stylesheet to a master page in an asp.net web form. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Basically trying to create an inline nav menu for the top of the page. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file.
With Internal Style Sheets You Need To Type The Code For Every Page.
I'm having issues with it.