Link External Style Sheet - Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.
An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource.
The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet.
PPT CSS PowerPoint Presentation ID3114373
An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource.
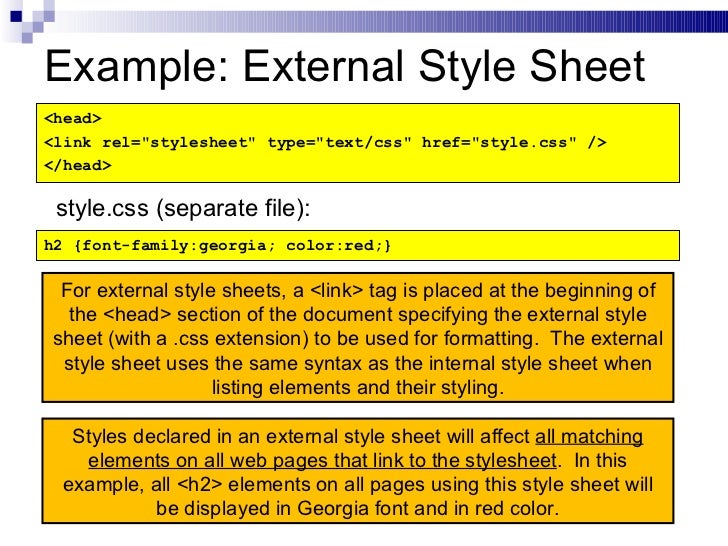
3.2 introduction to css
Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.
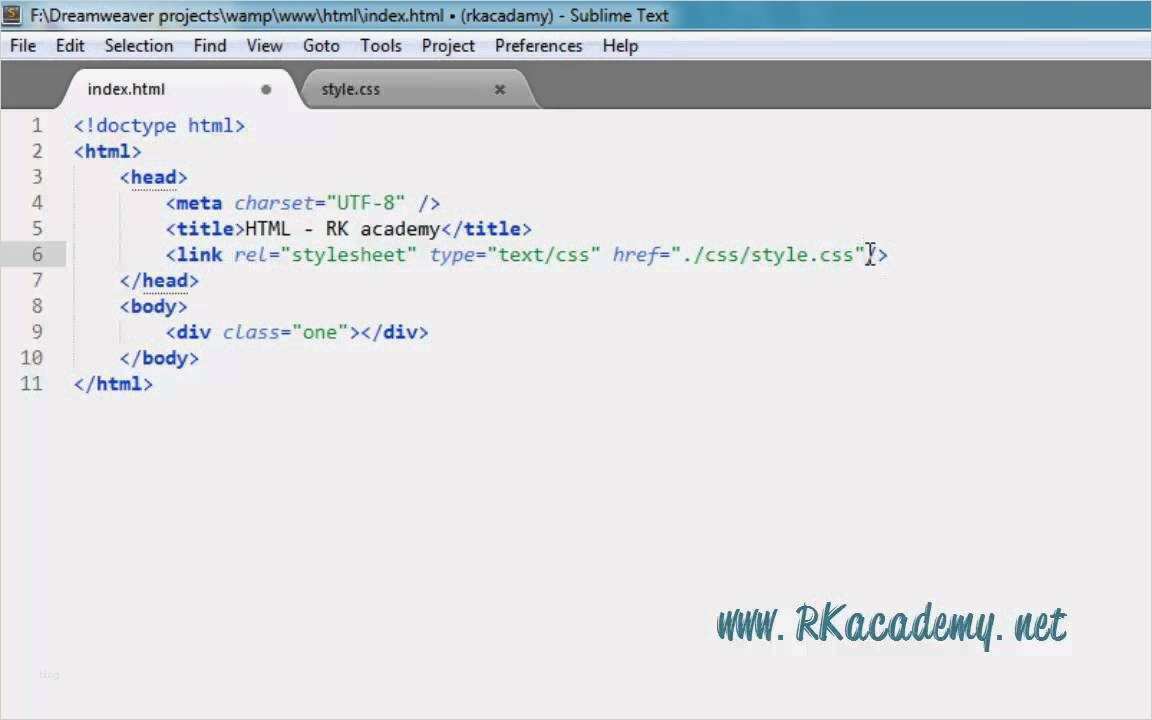
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource. Apply styles to a whole website by placing the css into an external stylesheet.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
Apply styles to a whole website by placing the css into an external stylesheet. An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource.
7.2 external style sheets
An external style sheet is a separate file where you can declare. Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource.
CSS GEOG 863 Mashups DEV
An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource. Apply styles to a whole website by placing the css into an external stylesheet.
CSS External CSS File Example Learn in 30 seconds from Microsoft
An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource. Apply styles to a whole website by placing the css into an external stylesheet.
Style Sheets WebStorm Documentation
An external style sheet is a separate file where you can declare. The html element specifies relationships between the current document and an external resource. Apply styles to a whole website by placing the css into an external stylesheet.
How to Write CSS Inline, Internal or External Style sheet, CSS import
Apply styles to a whole website by placing the css into an external stylesheet. The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.
Apply Styles To A Whole Website By Placing The Css Into An External Stylesheet.
The html element specifies relationships between the current document and an external resource. An external style sheet is a separate file where you can declare.